
티스토리 블로그는 자유도가 비교적 높은 편이죠.
스킨도 직접 만들어서 사용하거나 다른 사람들이 무료 또는 유료로 배포하는 스킨을 가져다 사용할 수도 있습니다.
이번 글에서는 티스토리 블로그에 외부 스킨을 설치하는 방법에 대해 소개합니다.
또한, 유용한 무료 스킨도 하나 추천해드리겠습니다.
그럼, 유명 무료 스킨부터 한 번 보시죠.
무료 스킨 추천
속도가 빠르며, 사이드바와 본 콘텐츠의 비율이 적절하게 되어있고 유명한 스킨이 몇 가지가 있는데요.
그 중에서도 고래스킨을 가장 추천드립니다.
고래스킨은 이 블로그에도 적용되어 있는 스킨인데요.
속도가 빠르며, SEO에도 최적화가 잘 되어있고 사이드바의 크기도 적절합니다.
고래스킨이 괜찮다고 생각되면, 위의 링크에서 고래 스킨을 다운로드 받고 다음 과정을 진행하면 되겠습니다.
스킨 적용 방법
티스토리 블로그 관리자
미리 준비한 스킨을 적용하기 위해서 티스토리 블로그 관리자 페이지에 들어갑니다.

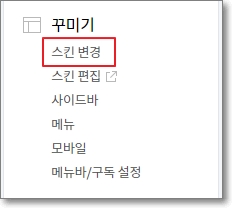
왼쪽 여러 메뉴들 중, 아래 쪽에 있는 '꾸미기 → 스킨 변경'을 클릭해주세요!
스킨 파일 등록하기

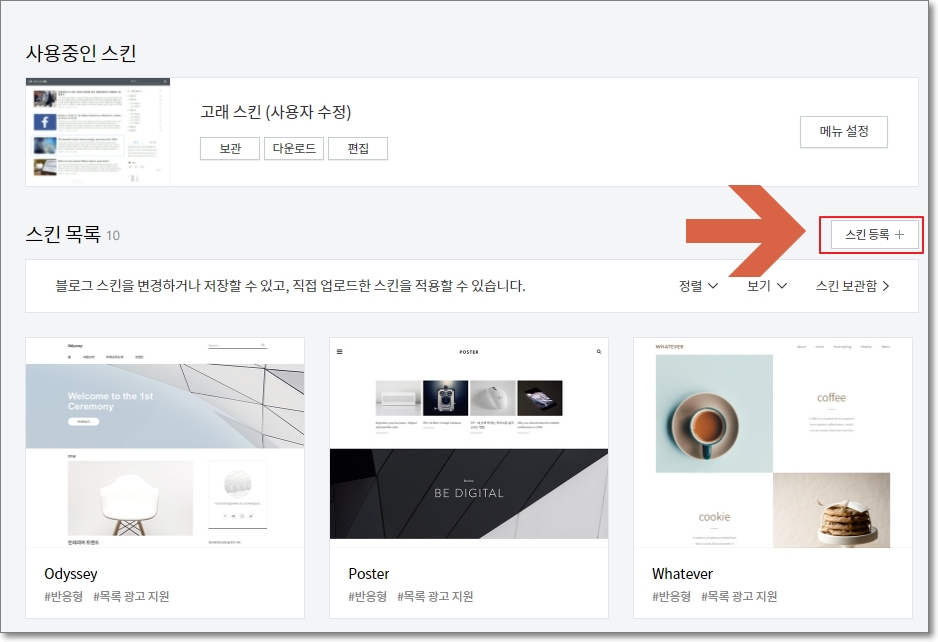
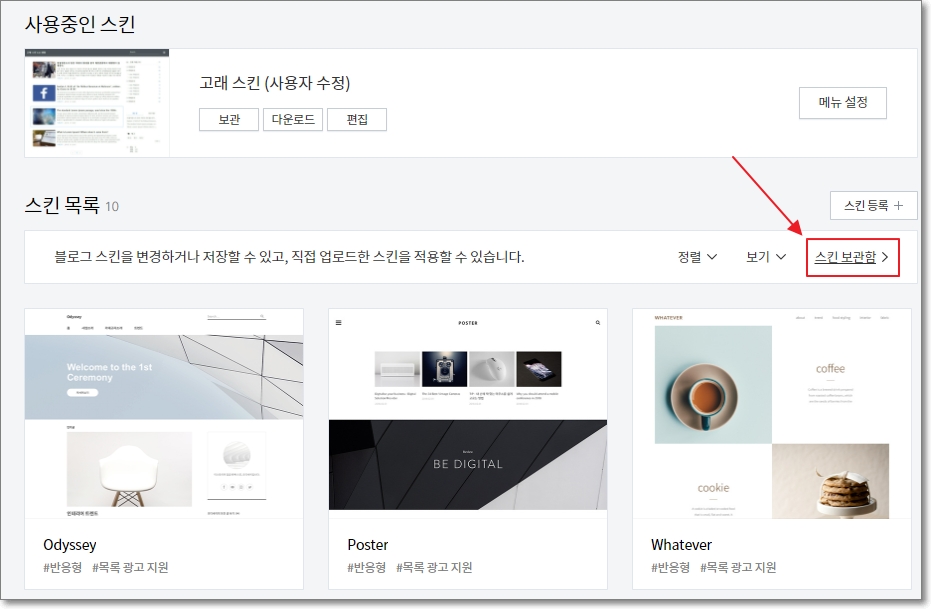
스킨 변경 페이지입니다.
오른쪽에 있는 '스킨 등록+' 버튼을 클릭해주세요.

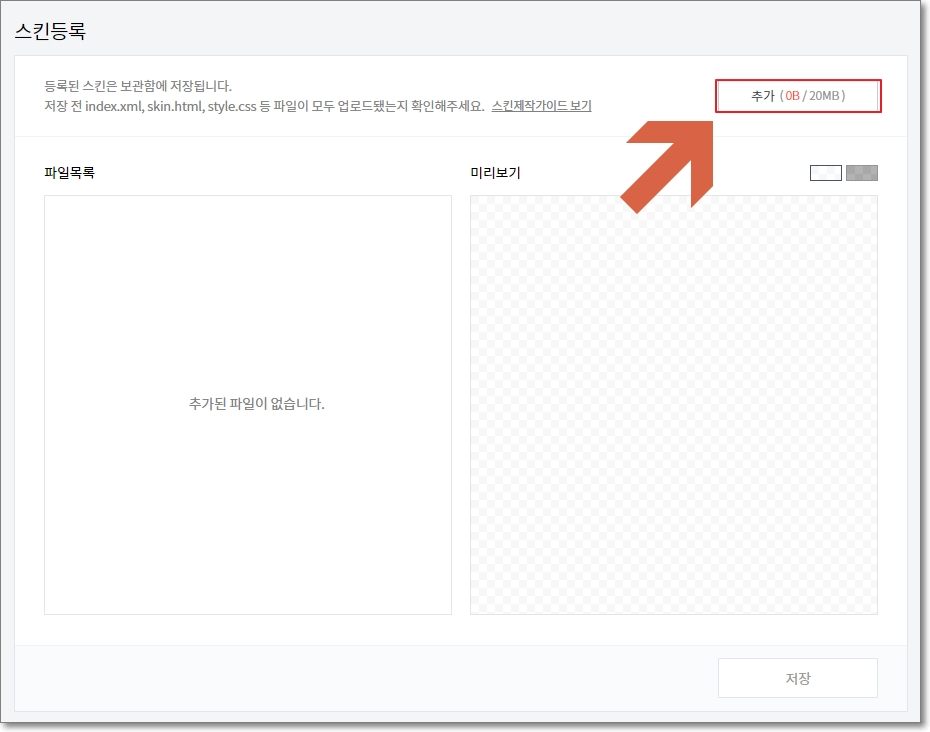
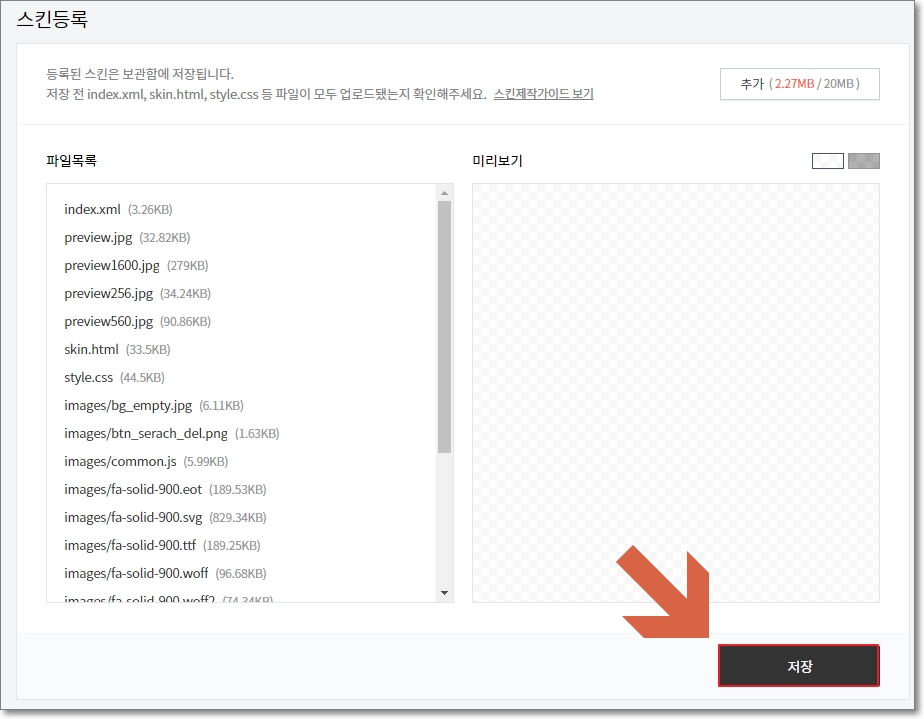
'스킨 등록+' 버튼을 누르면 나오는 페이지입니다.
우측 상단에 있는 추가 버튼을 클릭합니다.

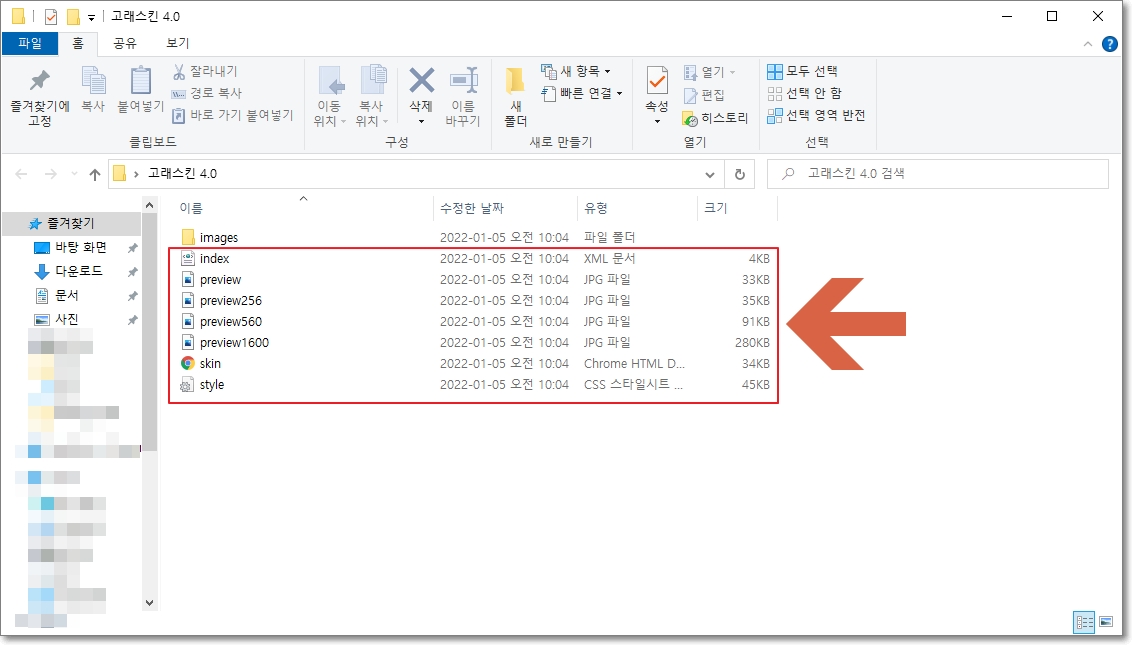
미리 다운로드해둔 스킨의 폴더를 엽니다.

티스토리 블로그 스킨은 거의 대부분이 위의 사진처럼 1개의 폴더와 여러 파일들로 되어있을 것입니다.
이 중에서 일단 폴더를 제외한 모든 파일을 추가합니다.

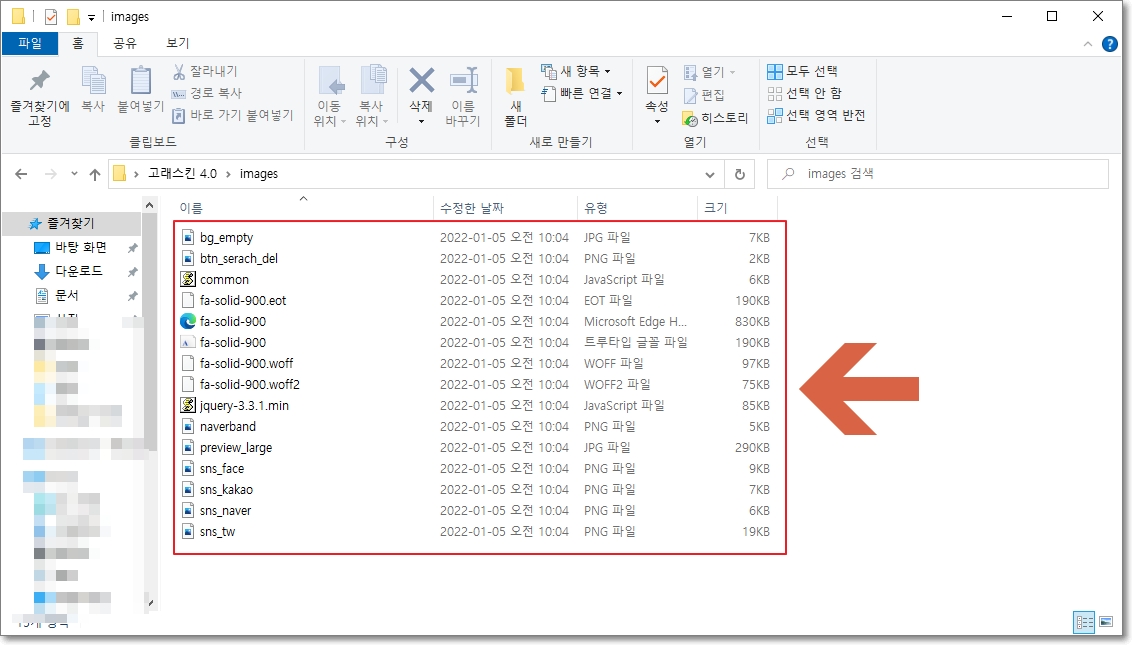
그리고나서 'images'폴더를 열어, 이 안에 있는 파일들도 모두 티스토리에 업로드합니다.

자, 그럼 이렇게 파일 목록에 업로드한 스킨 파일들이 있는 것을 확인할 수 있을 겁니다.
이제 우측 하단에 있는 저장 버튼을 클릭해주세요.

현재 등록하고 있는 스킨의 이름을 지정해줍니다.
본인이 알아볼 수 있는 스킨의 이름을 특정해서 아무거나 지어주면 되겠습니다.
스킨 등록이 모두 마무리되었습니다.
이제 스킨을 적용해야 합니다.
스킨 적용하기

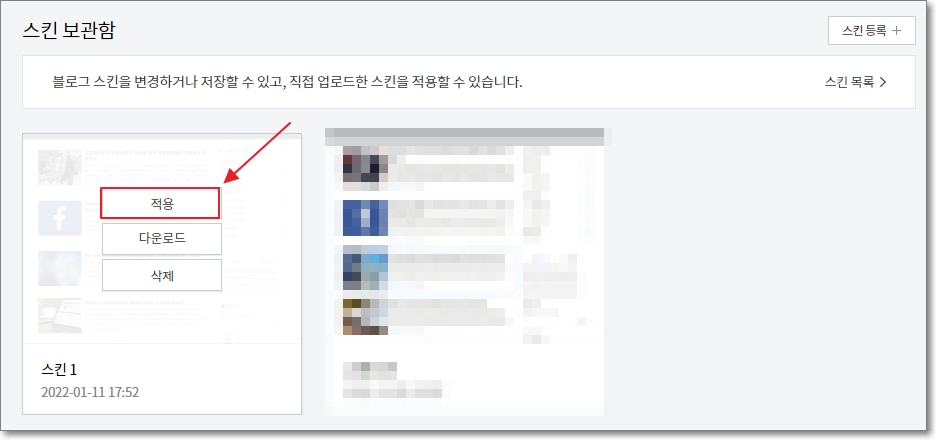
다시 스킨 변경 페이지에서 우측에 있는 '스킨 보관함'을 클릭합니다.

그럼, 방금 등록한 티스토리 블로그 스킨이 있는 것을 확인할 수 있죠?
해당 스킨에 마우스를 올리면, 적용 / 다운로드 / 삭제 3가지 버튼이 나옵니다.
여기서 적용 버튼을 클릭하면 티스토리 스킨 설치가 모두 마무리됩니다.
사이드바 방향 변경 / 고정 방법
사이드바가 보기에 안 좋다고 사용하지 않는 분들이 간혹 계시는데요.
사이드바는 의외로 높은 클릭률, 수익률을 보여줍니다.
특히나 방문자는 왼쪽부터 오른쪽으로 글을 읽어나가기 때문에, 왼쪽에 있는 사이드바의 광고의 효율이 좋은 편인데요.
고래스킨의 사이드바를 왼쪽으로 바꾸는 방법과 사이드바가 메인 콘텐츠를 보는 동안에 왼쪽에 고정되도록 하는 방법에 대해서도 첨부하니 참고하시기 바랍니다.
티스토리 사이드바 고정 방법(왼쪽, 오른쪽)
과거에는 애드센스 광고가 고정되어, 화면 스크롤을 따라다니는 '플로팅 광고'가 정책 위반이었던 시절이 있었습니다. 하지만, 2019년도 즈음부터 콘텐츠 화면(사진, 글자 등)을 가리지 않는 선에
rnrn2.tistory.com
"쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받을 수 있습니다. "







